Mobitru Connect UI mode elements
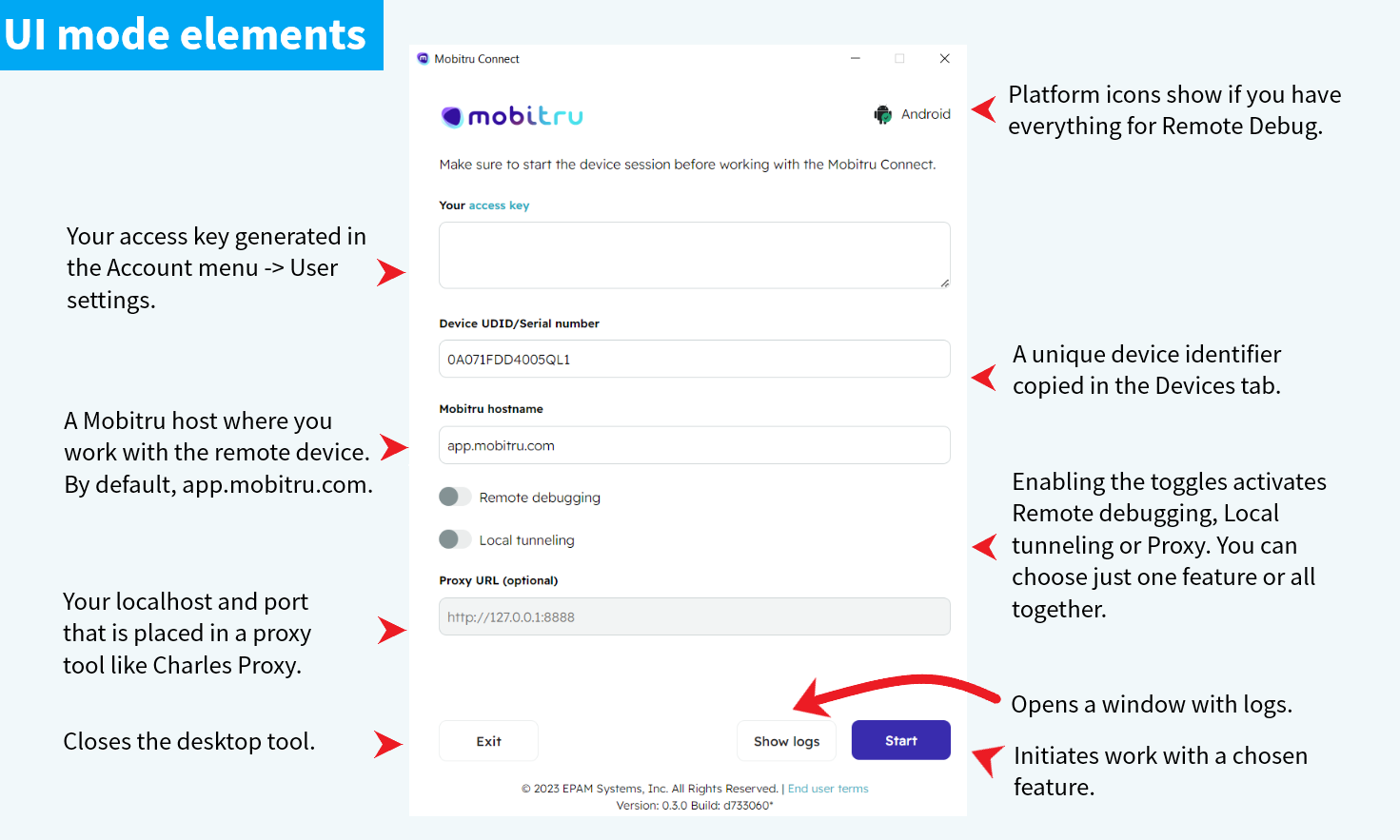
After downloading and installing Mobitru Connect, double click on the application to run it in the UI mode. The UI mode has the following elements:

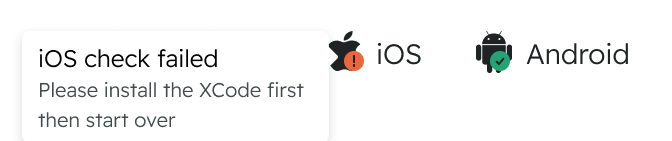
- Android and/or iOS icons
They indicate whether anything is missing on your PC for successful work of the application features. If you see that anything is missing, the icon will have a red check mark. Then hover over the icon and check the instruction.

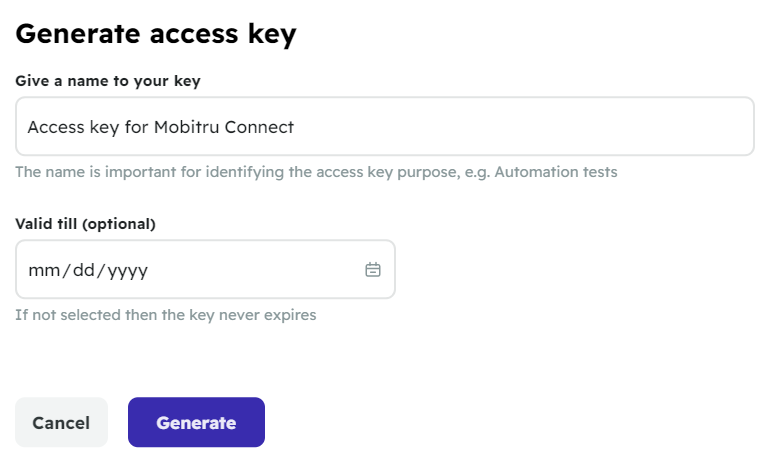
- Your access key field
You need to insert a value generated in the API access key page. The value is not saved if you close the Mobitru Connect application. You can always generate a new key or save the current in a safe storage.

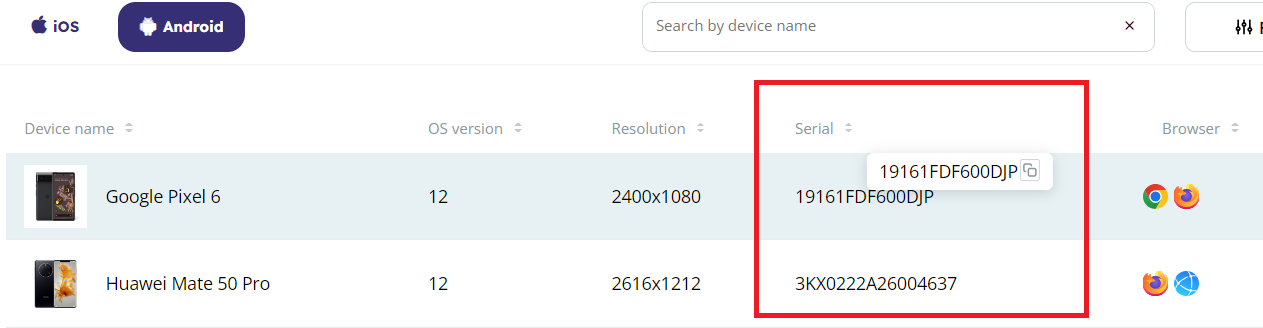
- Device UDID/Serial number field
Choose a device where you are going to work on. You need to copy its UDID or Serial number and paste it to the field.

- Mobitru hostname field
By default, the field has the “app.mobitru.com” value. If you are working on a device on this instance, leave “app.mobitru.com” in the field.
- Toggles:
- Remote debugging toggle allows debugging native and hybrid applications on Mobitru devices.
- Local tunneling toggle allows working with your local server on Mobitru devices.
- Proxy URL field
Allows working with such tools as Charles Proxy, Fiddler, etc. The field has a placeholder of your localhost and port that is configured in a used tool. If the values are the same for you, type the value from the placeholder.
- Buttons:
- Exit: closes the desktop application.
- Show logs: opens an additional window with the application logs. Here you can see debug logs by enabling the Include debug logs toggle.

- Start: initiates a chosen option.